Narzędzia programisty: edytor
Edytor jaki jest każdy widzi: masz okno z tekstem i piszesz. Tylko, że no… nie do końca.
Jako, że jest to najbardziej podstawowe narzędzie programisty, wypadałoby się przy nim zatrzymać na chwilę. Mówiąc najbardziej podstawowe dokładnie mam to na myśli: pewne rzeczy da się załatwić bez terminala. Praktycznie wszystko da się załatwić bez dostępu do internetu. Jak kogo przyciśnie, to nie musi nawet używać myszki, systemu kontroli wersji, lodówki ani toalety. Ale konia z rzędem temu, który potrafiłby naklepać bez edytora program większy od hello world.
Czego państwu potrzeba?
Są różne rodzaje edytorów. Możemy też je podzielić na wiele sposobów. Jeden podział to na edytory działające w trybie tekstowym (wewnątrz terminala) oraz na te oparte o graficzny interfejs użytkownika. Do pierwszej kategorii należą między innymi: Emacs, nano, Vim i pochodne/klony. Spośród graficznych wymienić możemy: Atom, Eclipse, Gedit, IntelliJ Idea, Notepad++, Sublime Text 3, Visual Studio, Visual Studio Code, XCode, windowsowski Notatnik … Imię ich legion. Obie kategorie mają swoje zalety: edytory działające w terminalu umożliwiają nam bezproblemową edycję plików zdalnie poprzez SSH. Edytory graficzne lepiej wspierają feature discovery poprzez sam fakt pokazywania swoich możliwości wizualnie w opcjach menu.
Możemy też rozróżnić proste edytory tekstu oraz IDE. W sumie, niektórzy mogliby argumentować, że IDE to nie edutor, bo np. taki Unix to IDE sam w sobie, ale jednak dla uproszczenia uznajmy, że IDE to edytor z dodatkowymi bajerami: debuggerem, podpowiadaniem składni, opcją odpalenia builda oraz programu, etc.
Ostatni podział jakiego bym dokonał, to podział na edytory, gdzie praca nad tekstem przypomina w miarę to, do czego przyzwyczaiły nas Office’y i aplikacje biurowe: tekst z klawiatury, czasem jakiś skrót klawiaturowy, wszystko wyklikiwalne przez menu, oraz edytory… nazwijmy to nieco bardziej egzotyczne. Czytaj: Vim.
Proste i ładne
Wśród polecanych na start znajdują się - często porównywane ze sobą - Atom, Sublime Text oraz Visual Studio Code. Są one ogólnie proste, ale po zainstalowaniu pluginów mogą przekształcić się w pełnoprawne IDE. A przynajmniej dla pewnych języków programowania.
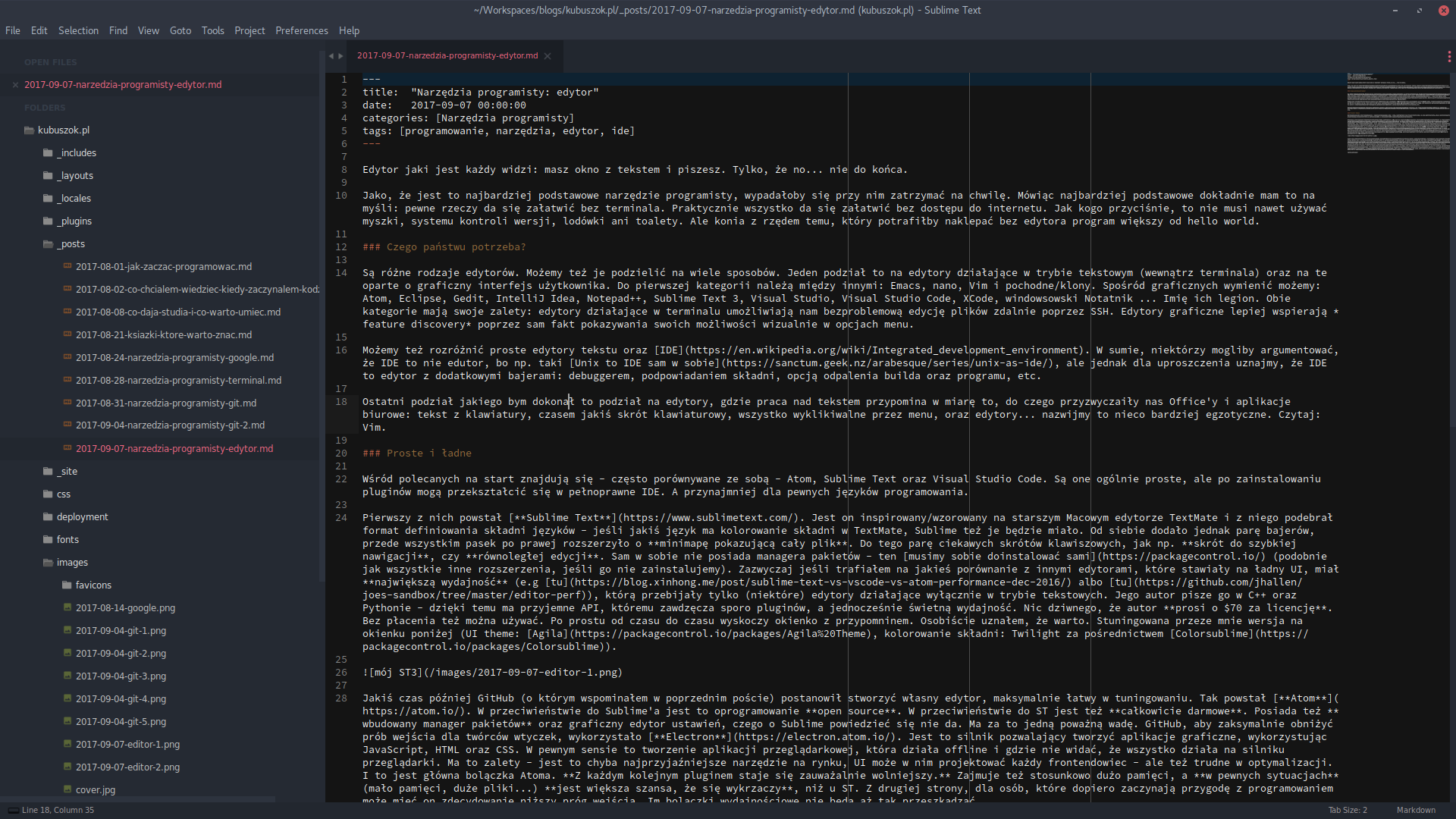
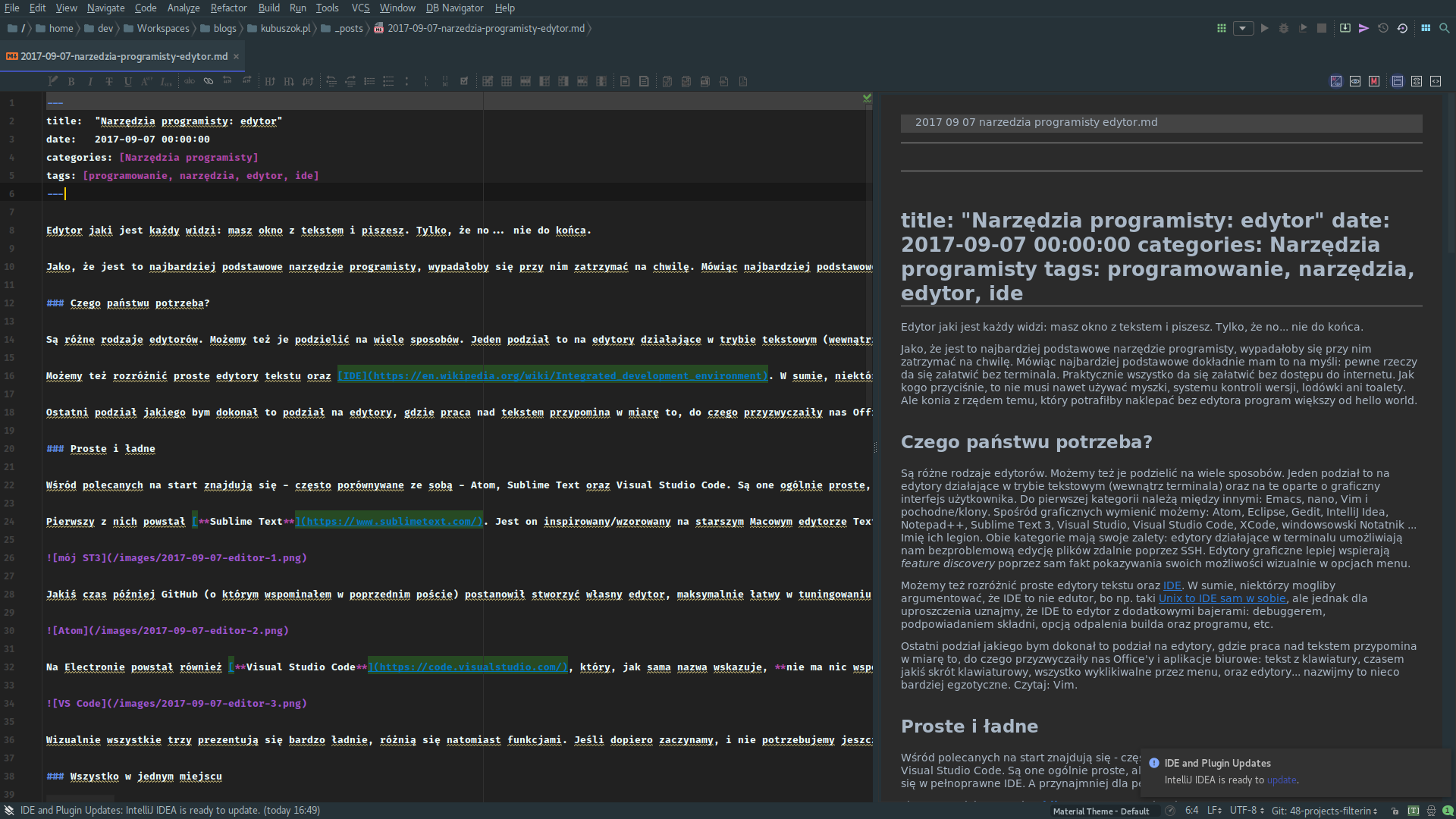
Pierwszy z nich powstał Sublime Text. Jest on inspirowany/wzorowany na starszym Macowym edytorze TextMate i z niego podebrał format definiowania składni języków - jeśli jakiś język ma kolorowanie składni w TextMate, Sublime też je będzie miało. Od siebie dodało jednak parę bajerów, przede wszystkim pasek po prawej rozszerzyło o minimapę pokazującą cały plik. Do tego parę ciekawych skrótów klawiszowych, jak np. skrót do szybkiej nawigacji, czy równoległej edycji. Sam w sobie nie posiada managera pakietów - ten musimy sobie doinstalować sami (podobnie jak wszystkie inne rozszerzenia, jeśli go nie zainstalujemy). Zazwyczaj jeśli trafiałem na jakieś porównanie z innymi edytorami, które stawiały na ładny UI, miał największą wydajność (e.g tu albo tu), którą przebijały tylko (niektóre) edytory działające wyłącznie w trybie tekstowych. Jego autor pisze go w C++ oraz Pythonie - dzięki temu ma przyjemne API, któremu zawdzęcza sporo pluginów, a jednocześnie świetną wydajność. Nic dziwnego, że autor prosi o $70 za licencję. Bez płacenia też można używać. Po prostu od czasu do czasu wyskoczy okienko z przypomninem. Osobiście uznałem, że warto. Stuningowana przeze mnie wersja na okienku poniżej (UI theme: Agila; kolorowanie składni: Twilight za pośrednictwem Colorsublime).

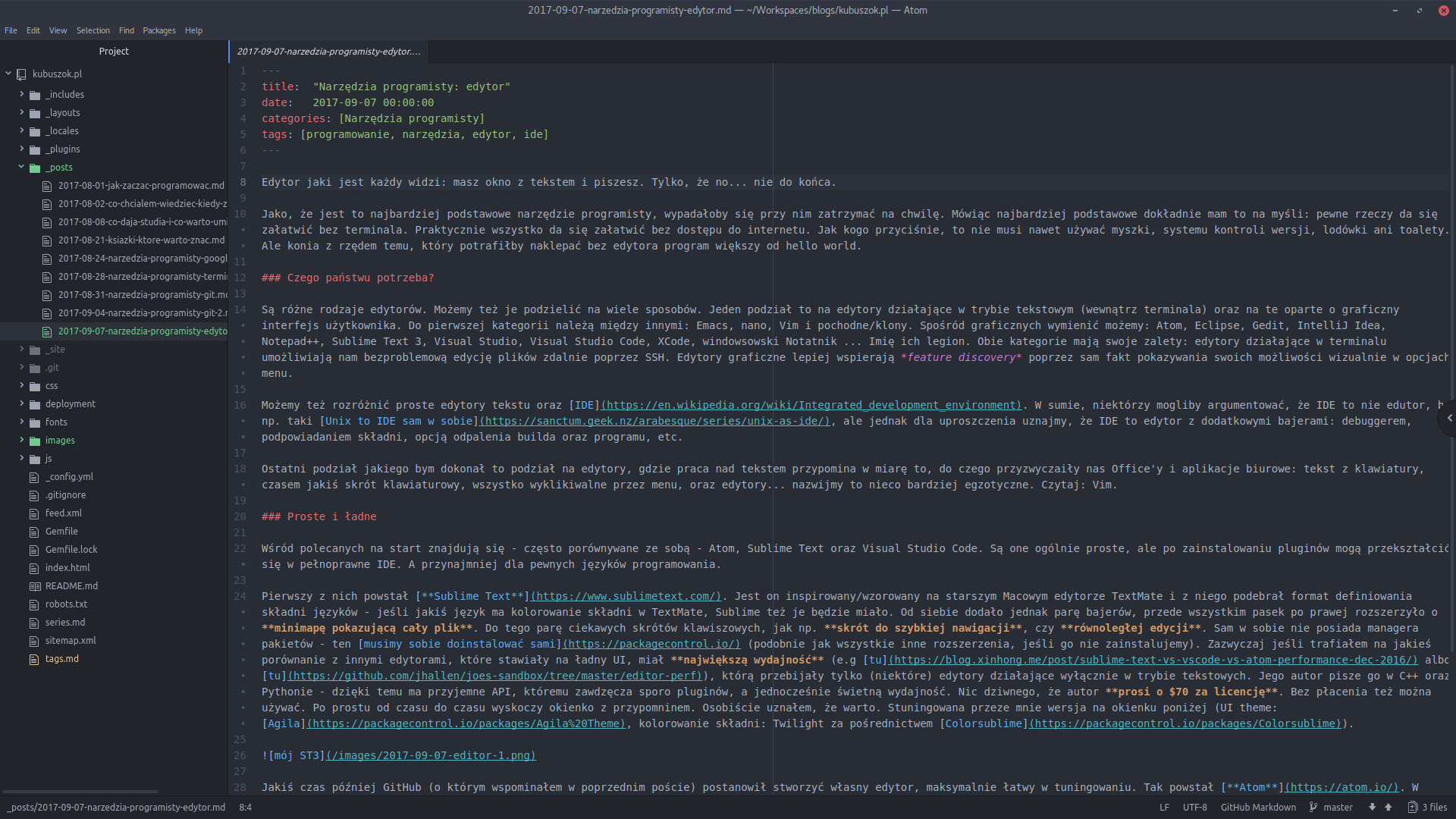
Jakiś czas później GitHub (o którym wspominałem w poprzednim poście) postanowił stworzyć własny edytor, maksymalnie łatwy w tuningowaniu. Tak powstał Atom. W przeciwieństwie do Sublime’a jest to oprogramowanie open source. W przeciwieństwie do ST jest też całkowicie darmowe. Posiada też wbudowany manager pakietów oraz graficzny edytor ustawień, czego o Sublime powiedzieć się nie da. Ma za to jedną poważną wadę. GitHub, aby maksymalnie obniżyć próg wejścia dla twórców wtyczek, wykorzystało Electron. Jest to silnik pozwalający tworzyć aplikacje graficzne, wykorzystując JavaScript, HTML oraz CSS. W pewnym sensie to tworzenie aplikacji przeglądarkowej, która działa offline i gdzie nie widać, że wszystko działa na silniku przeglądarki. Ma to zalety - jest to chyba najprzyjaźniejsze narzędzie na rynku, UI może w nim projektować każdy frontendowiec - ale też trudne w optymalizacji. I to jest główna bolączka Atoma. Z każdym kolejnym pluginem staje się zauważalnie wolniejszy. Zajmuje też stosunkowo dużo pamięci, a w pewnych sytuacjach (mało pamięci, duże pliki…) jest większa szansa, że się wykrzaczy, niż u ST. Z drugiej strony, dla osób, które dopiero zaczynają przygodę z programowaniem może mieć on zdecydowanie niższy próg wejścia. Im bolączki wydajnościowe nie będą aż tak przeszkadzać.

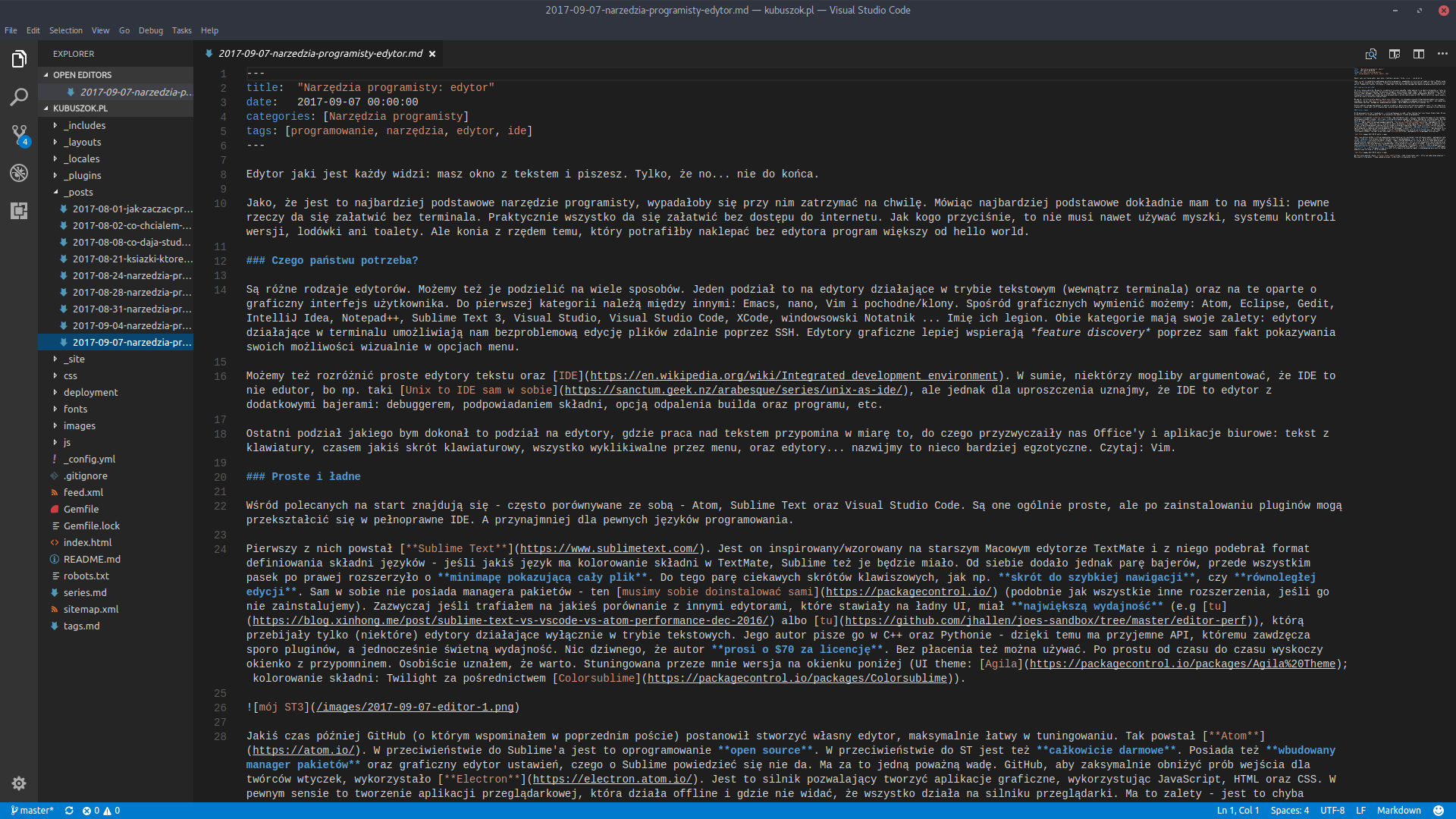
Na Electronie powstał również Visual Studio Code, który, jak sama nazwa wskazuje, nie ma nic wspólnego z klasycznym Visual Studio. Może oprócz firmy matki. Trzeba jednak przyznać, że Microsoft się postarał, bo większość użytkowników (oraz benchmarków) twierdzi, że jest zauważalnie wydajniejszy od Atomu. Z tego co widziałem, instalowanie pluginów i zmiana ustawień może być minimalnie bardziej kłopotliwa, ale tylko nieznacznie.

Wizualnie wszystkie trzy prezentują się bardzo ładnie, różnią się natomiast funkcjami. Jeśli dopiero zaczynamy, i nie potrzebujemy jeszcze wielu dodatkowych funkcji, to warto osobiście sprawdzić wszystkie i wybrać ten edytor, który nam pasuje.
Wszystko w jednym miejscu
Pewne języki nieco słabiej nadają się do pisania bez podpowiadania składni, automatycznych importów, czy podkreślania błędów składni. Takie Java, Scala czy C++ raczej średnio by sobie radziły w programach, które nie były od podstaw projektowane pod kątem ich obsługi (zwłaszcza w dużych projektach). Przypadkowo, większość z najczęściej wymienianych IDE stoi na Javie i wspiera Javę.
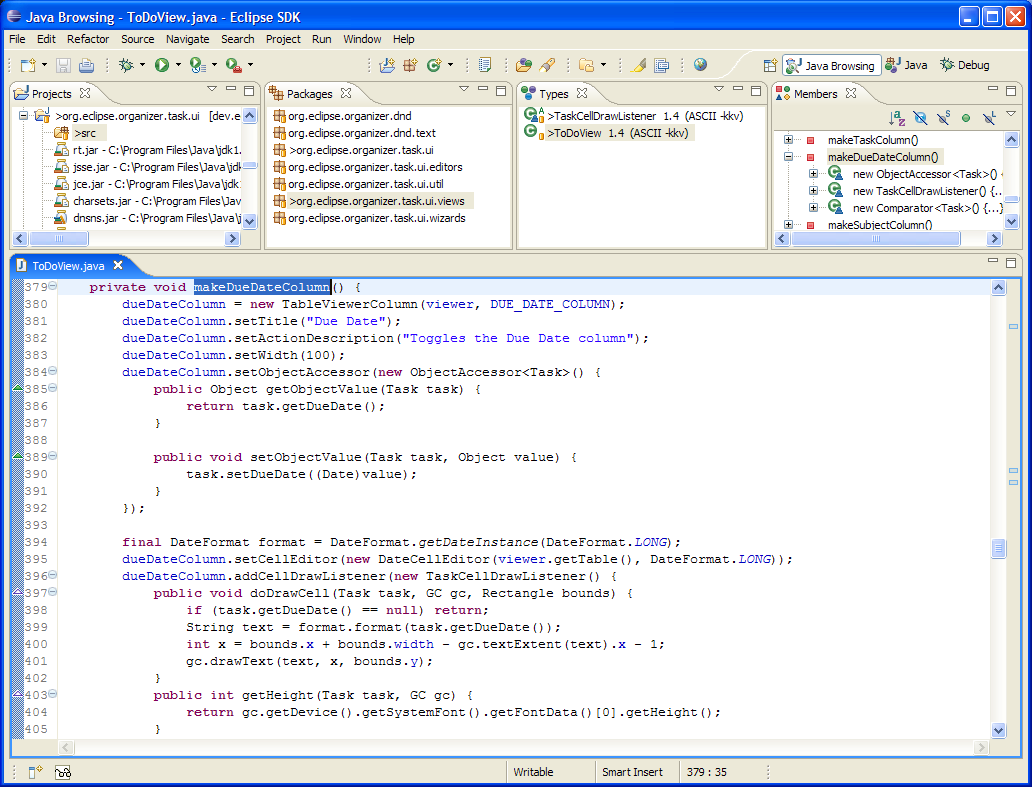
I tak pierwszym IDE jaki poleca się Javowcom jest często Eclipse. Po zainstalowaniu zawiera wsparcie dla Javy (no surprise), edycji plików XML i paru innych drobiazgów. Można też doinstalować wsparcie dla innych języków, czy frameworków javowych, choć prościej jest często ściągnąć gotową dystrybucję. Po uruchomieniu czeka nas kilka uciążliwości. Po pierwsze: Eclipse wymusza na użytkowniku koncepcję workspace’a. Idea jest taka: jeśli pracujesz często w różnych środowiskach, gdzie po uruchomieniu chciałbyś mieć np. inne ustawienia stylu programowania, pootwierane widoki itd, to każde z nich powinno mieć osobny katalog, w którym będziesz trzymać ustawienia oraz wszystkie projekty, używające tego workspace’a. W praktyce wszyscy użytkownicy Eclipse’a, z jakimi miałem styczność, trzymali jeden workspace na wszystkie projekty. Kolejną nachalnością są perspektywy. Masz kilka trybów: edycji kodu w Javie, debugowania, itd. Każdy z nich osobno zapamiętuje jakie okienka ustawiliśmy na widoczne oraz gdzie je zostawiliśmy. W teorii: spoko. W praktyce: większość użytkowników nie rozumie idei trybów i w sumie to ich irytują. Dorzucając do tego fakt, że na starcie okienek jest zdecydowanie za dużo, wychodzi, że jest to dość upierdliwe środowisko. Ja, podobnie jak wielu innych użytkowników, zaczęło od niego bo jest darmowe i open source. I, pomimo kilku lat spędzonych na Eclipse, szybko się przesiadłem, kiedy tylko poznałem alternatywę.

IntelliJ Idea wydaje się robić wszystko prosto. Wczytujesz projekt i masz na ekranie tylko to co potrzebujesz. Nie musisz się przełączać pomiędzy ilomaś trybami. W porównaniu z konkurencją obługuje naprawdę spore projekty całkiem szybko. Podobnie jak Sublime posiada szybką nawigację do pliku. No i wygląda zdecydowanie lepiej niż Eclipse - jak gapisz się na coś po 8 godzin dziennie to krzywy piksel potrafi przeszkadzać, a IntelliJ trzyma pod tym względem naprawdę solidny poziom. No, ale jest to komercyjny produkt, z którego JetBrains się utrzymuje. Wersja Community Edition ma otwarty kod i jest dostępna za darmo, ale pewne opcje dostępne są tylko w wersji Ultimate - za którą to już każą sobie słono zapłacić. W oparciu o IntelliJ JetBrains rozwinął też inne IDE, dedykowane pod konkretne platformy: CLion, PhpStorm, Pycharm, RubyMine, WebStorm, … Większość z nich posiada tylko wersje płatną, ale Pycharm posiada również bezpłatną wersję Community Edition. Warto się zapoznać z ofertą, szczególnie w przypadku studentów - JebBrains oferuje zniżki na licencje studenckie.

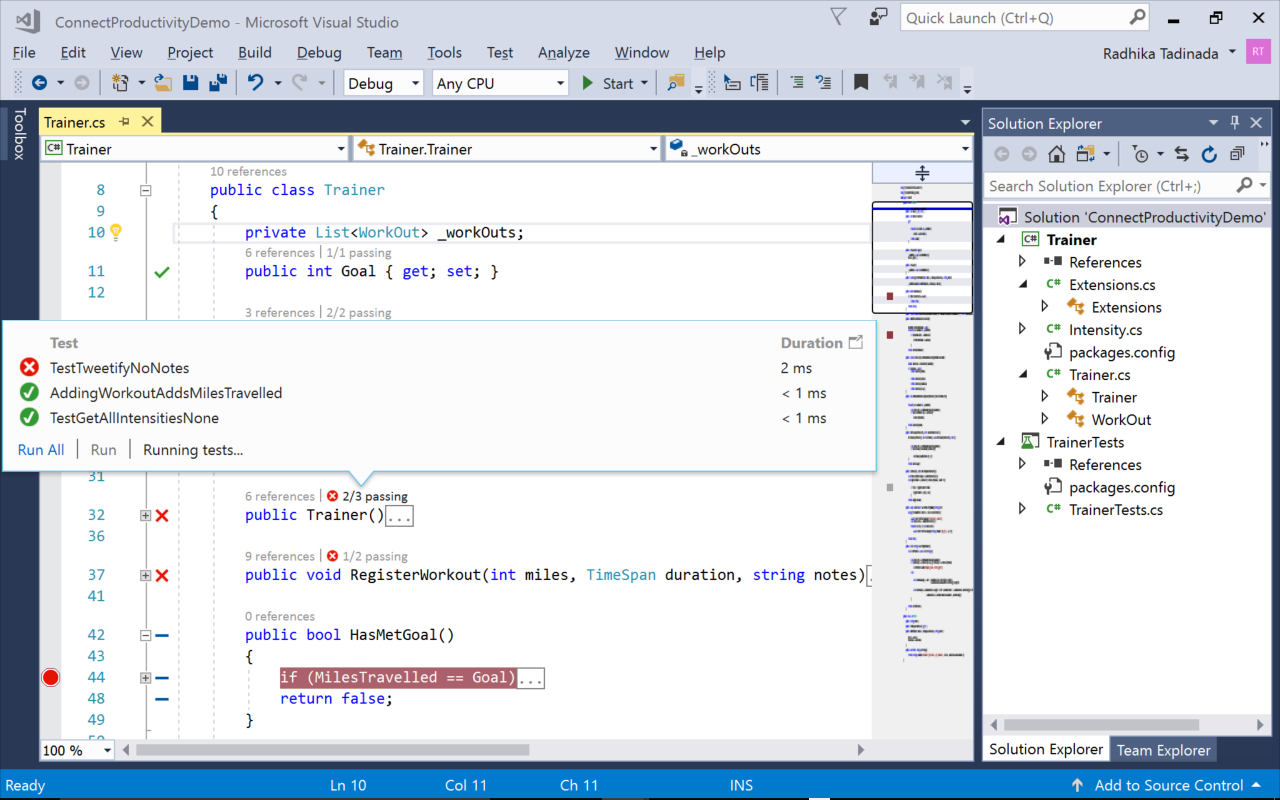
Ostatnim IDE z mojej listy jest stare, dobre Visual Studio. Bez code. Jeśli chodzi o rozwijanie projektów C++ to (IMHO) niekwestionowany lider. Osobiście uważam, że podpowiadanie składni w C++ działa nieco gorzej, niż podpowiadanie składni w Javie w IntelliJ… ale też (o ile wiem) nikt nie zrobił tego lepiej. Produkt własnościowy Microsoftu, źródełek kodu nie zobaczysz. Ale jest dostępna bezpłatna wersja Community. Jeśli musiałbym rozwijać większy projekt w C++ albo na platformę .Net, prawdopodobnie wybrałbym VS. Niestety, dostępny jest wyłącznie na Windowsa.

Oczywiście, są też i inne IDE warte rozpatrzenia, jak chociażby Qt Creator (linuksowcy programujący w C++ polecali), czy NetBeans (który kiedyś ostro rywalizował z Eclipse i podobno dalej daje radę, ale jakoś rzadziej o nim słyszę). Myślę jednak, że na start ludzie potrzebujący przyjaznego IDE powinni sprawdzić (w zależności od platformy) IntelliJ albo Visual Studio. Sorry, Stallman. Czasami zamknięte oprogramowanie jest po prostu lepsze.
Gdy nie chcesz (lub nie możesz) opuścić terminala
Czasami chcesz sobie wyedytować plik bez wychodzenia z terminala. A czasami musisz wyedytować plik zdalnie po SSH i nie chcesz kombinować z łączeniem się przez jakąś przeglądarkę plików, czy inne dziadostwo. Współcześni programiści zazwyczaj sięgają po jeden z trzech edytorów tekstowych.
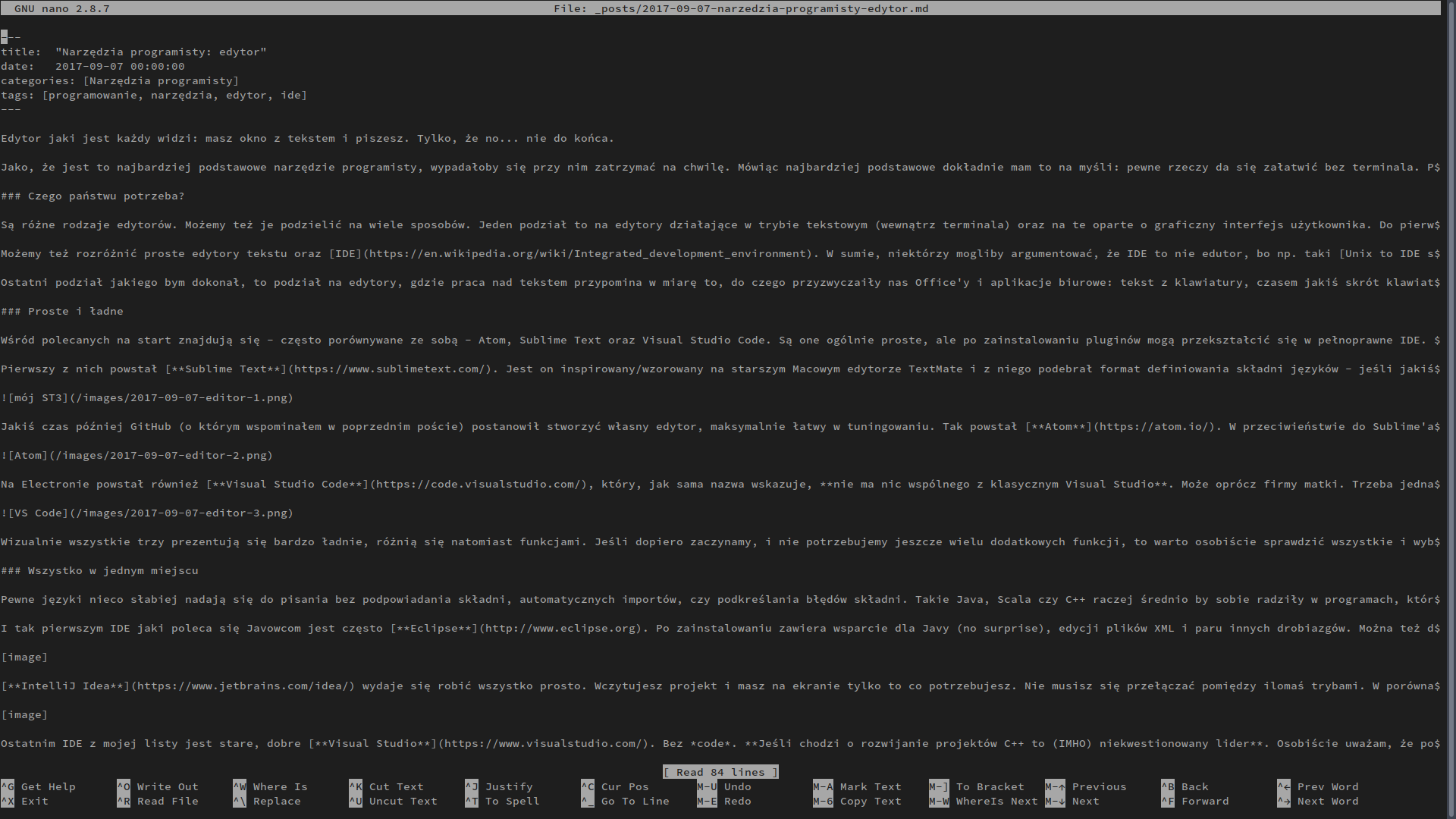
Najprostszym z nich jest nano. Jest to tekstowy odpowiednik windowsowskiego notatnika: otwórz, edytuj, zamknij. Może jeszcze kopiuj-linijkę, wklej-linijkę. Żadnych dodatkowych bajerów. Niski próg wejścia - każdy noob sobie poradzi. Pod warunkiem, że jest zainstalowany. Na wielu dystrybucjach Linuksa (czytaj: Debian) oraz MacOSie musisz go najpierw zainstalować. Jeśli jednak masz taką możliwość (a nie zdążyłeś dołączyć już do sekt Emacsa lub Vima), to może być najprostszy wybór na początek.

Jednak prędzej czy później, na pewno natkniesz się na okoliczności, które mogą zmusić cię do zapoznania się z jednym z dwóch, wybitnie znanych programów. Chociażby w osobach ich użytkowników.
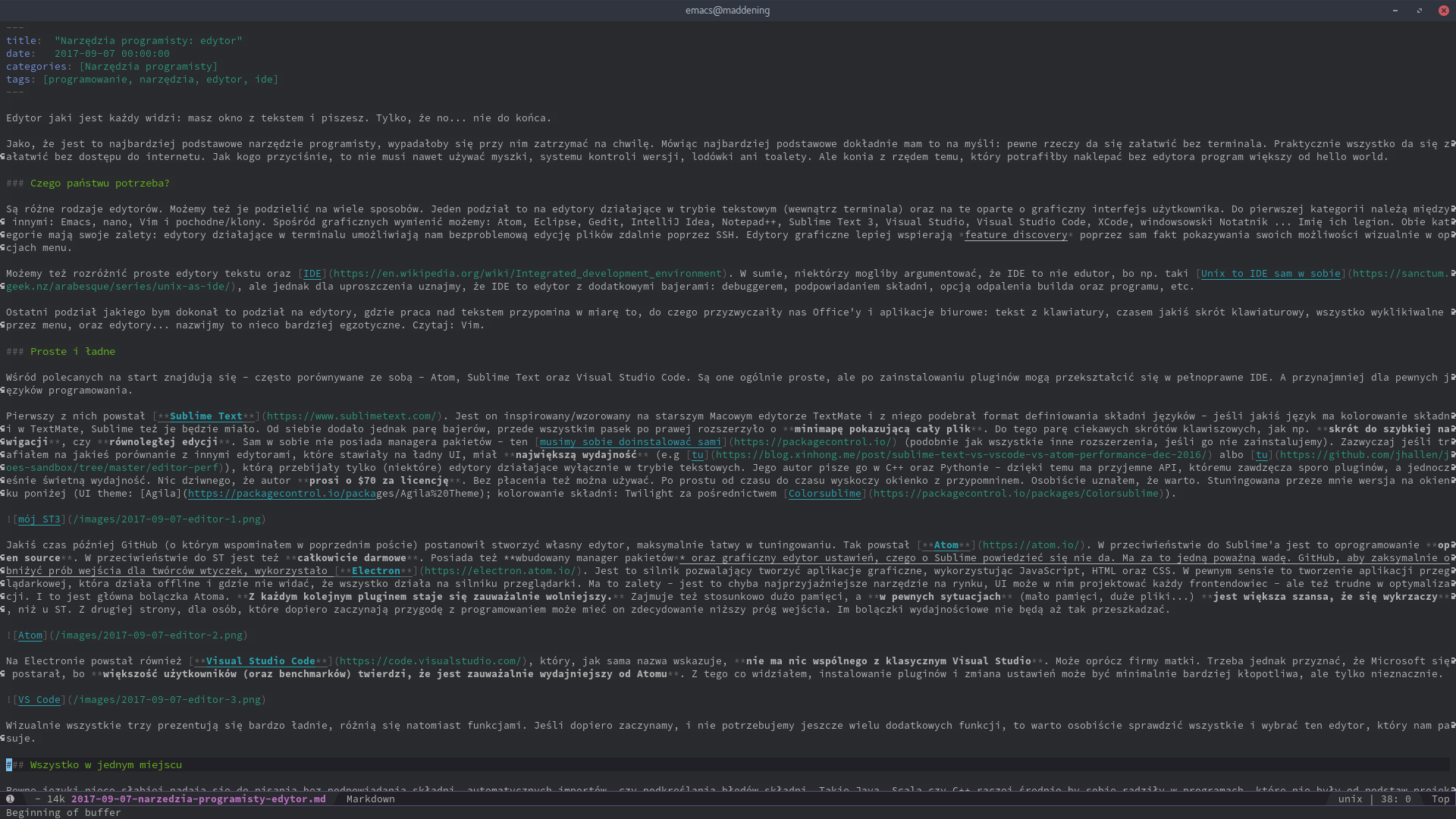
Emacs to bardzo dobry system operacyjny, chociaż nie ma do niego dobrego edytora testu. To stary suchar, ale oddaje dość dobre czego się spodziewać po Emacsie. Ten edytor tekstu od samego początku tworzony był pod kątem rozszerzalności. Posiada własny język skryptowy - ELisp - w którym można zrealizować wszystko: od zmiany domyślnych skrótów klawiszowych po procesor języka naturalnego. A poniważ nie posiada wielu graficznych wodotrysków i wynikających z nich niuansów łatwiej też o próby wykorzystania ELispa do rozszerzenia edytora o wsparcie o ulubiony język/framework. Z tego powodu, posiada bogatszą bazę pluginów i rozszerzeń niż chyba dowolne graficzne IDE. Ludzie używają go do: otwierania plików do edycji, jako managera plików, uruchamiania sesji w terminalu, zdalnego łączenia się z serwerami… Faktycznie, jest możliwe zarządzanie całym komputerem bez wychodzenia z okna edytora. Jest to opłacone nieraz skomplikowaną klawiszologią, koniecznością ustawiania edytora pod siebie i czasem słabszym feature discovery - co prawda jest dostępny podgląd tego jakie komendy wywołamy kończąc nasz łańcuch na wybranej literze (mniej więcej), ale jest to nieco mniej intuicyjne niż przeglądanie graficznego menu. Jednak osoby, które się przełamały, cenią sobie możliwość skonfigurowania swojego środowiska na nowej maszynie poprzez przeniesienie jednego/kliku plików.

Jeśli chcesz wygenerować losowy ciąg znaków, posadź nowego użytkownika przed komputerem i każ wyjść z Vima. Ten z kolei suchar ma swoją genezę w WYBITNIE unikatowym podejściu Vima do edycji tekstu. Jego poprzednik, Vi, powstawał w czasach, kiedy klawiatury wyglądały nieco inaczej:
Co za tym idzie flow ostro polega na m.in. używaniu HKJL do nawigacji po tekście, czy zmiany trybu za pośrednictwem ESC (był bardziej pod ręką). Przede wszystkim jednak rozchodzi się o: tryby i konieczność przechodzenia między nimi oraz język poleceń przy nawigacji po/edytowaniu plików. To potężne narzędzia pozwalające błyskawicznie poruszać się i zmieniać tekst… ale są one całkowicie nieintuicyjne dla nowicjusza, przez co ten musi się całkowicie przestawić. Vim posiada VimScript, dzięki któremu można rozszerzać jego funkcjonalności. Niektórzy próbują go przekształcić IDE za ich pomocą, ale sam twórca uważa Vima, za przede wszystkim edytor tekstu i nie posiada ambicji uczynienia z niego uniwersalnego narzędzia do wszystkiego.

Jak łatwo zgadnąć po tekście, mam pewien dystans do zarówno Vima jak i Emacsa. Uważam, że oba są solidnymi narzędziami i inwestycja w nie na pewno się zwróci. Jednak w żadnym wypadku nie uważam za dobry pomysł uczenie się ich, jednoczesne z uczeniem się nowego języka. W takim wypadku świeżak jednocześnie: próbowałby zrozumieć problem, który implementuje, zapisać go w języku, którego jeszcze nie czuje i walczył z edytorem, który na starcie rzuca mu kłody pod nogi. Później jak najbardziej, pewne podstawy się przydadzą, szczególnie, jeśli pojawi się konieczność wyedytowania czegoś na serwerze zdalnym. Warto przetestować oba narzędzia i zobaczyć, czy któreś z nich nam nie leży. Tylko nie każmy tego robić Fucking New Guys.
Podsumowanie
Osobiście poleciłbym wybrać na start jakiś prosty edytor albo IDE - w obu przypadkach graficzne. Wybór uzależniłbym od wsparcia dla języka/platformy których będziemy używać… oraz własnych preferencji.
A później… a później to już w ogóle wyłącznie kwestia preferencji.
(Screenshoty Eclipse oraz VS 2017 podebrane z ich witryn, klawiatura ADM-3A wzięta z Wikipedii, reszta zdjęć moja).